优质怎样让DIV中的内容居中
雨落风轻
98次浏览
2018年07月28日 07:57:46
最佳经验
本文由作者推荐
HTML中可以设置文字或内容居中对齐。下面,我们来看看怎样让DIV中的内容居中吧。
操作方法
- 01
随便写上文字
先打开visual studio软件,然后在div中随意写上文字,如下图所示:
- 02
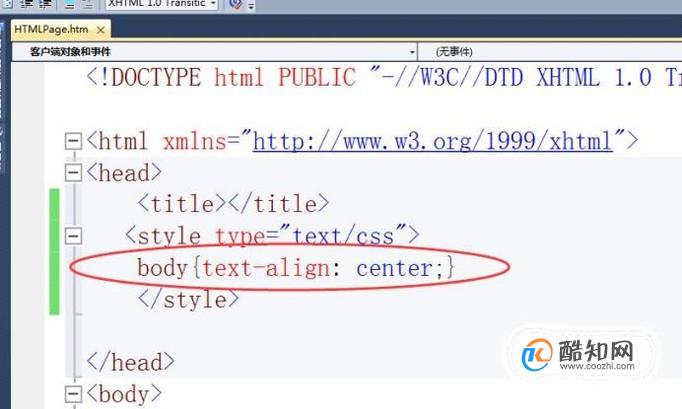
水平居中代码
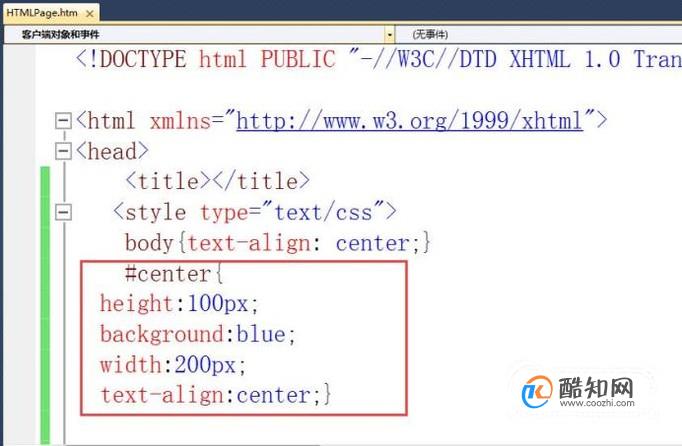
然后在style中写上水平居中代码body{text-align: center;},如下图所示:
- 03
div内容居中对齐的代码,text-align:center;如下图所示:

- 04
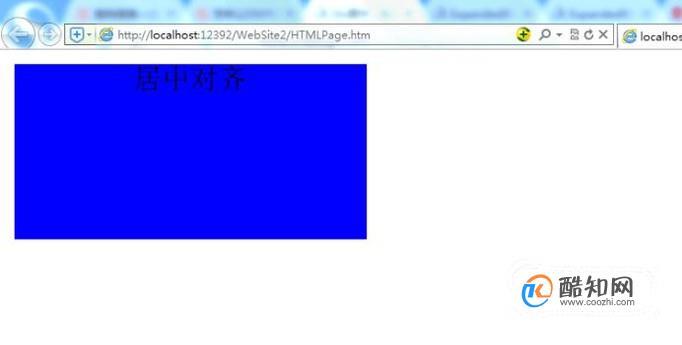
预览效果
然后在浏览器中预览效果,如下图所示: